< CODE YOUR LIFE >
スローガンは「Webデザインで人生変えよう」
Speaking Designはセミナーや研修を通じて、Webデザインの技術と楽しさをお伝えします。
Worksセミナー・研修・ワークショップ実績
- カテゴリー
- セミナー・研修等
- ワークショップ
- スクール
セミナー・研修等
各種企業、団体様よりセミナーや研修を承っています。
以下のような構成を雛形として、スケジュールや難易度等、開催目的に合わせた内容を皆様にご提案しています。

Photoshop講座
-
- Pro
-
クリエイティブ系の就職・転職に必要な、Photoshopの基本機能のご紹介。
写真加工や色味の補正等、制作の現場ですぐに役立つ技術をお話ししています。
- プロを目指す方向け12〜14時間程度(2日間開催)
-
- Lite
-
Webサイトに掲載するためのちょっとしたバナーやサムネイルの制作をしたい、商品写真の加工を行いたい等、Photoshopのライトな利用を想定した内容です。
- ノンデザイナーの方向け10〜12時間程度(2日間開催)
-
- for Kids
-
表情豊かなブラシやフィルターなど、Photoshopならではの楽しい機能を使って、思い思いの絵を描いてもらうイベントです。
- 小学校中学年〜6時間程度
Illustrator講座
-
- Pro
-
クリエイティブ系の就職・転職に必要な、Illustratorの基本機能のご紹介。
思いついたアイデアを正確かつ短時間で作成するためのTips等、実践的な内容も盛り込んでいます。
- プロを目指す方向け12〜14時間程度(2日間開催)
-
- Lite
-
オリジナルの名刺やフライヤーを社内で制作したい等、Illustratorをカジュアルに活用することを目的とした内容です。
緻密なイラスト描画のための技術紹介などは省き、必要最低限の機能を効率よくご紹介します。
- ノンデザイナーの方向け10〜12時間程度(2日間開催)
-
- for Kids
-
Illustratorの特性を活かして、丸・三角・四角等の図形を組み合わせながら自由に作品を作ってもらうイベントです。
- 小学校中学年〜6時間程度
Webデザイン関連
-
- HTML / CSS
-
Webサイト制作の必須言語であるHTML/CSSのご紹介。
各言語を使いこなせるようになるには1日〜2日ではとても足りないため、サンプルのWebページを作りながらそれぞれの文法に慣れていただく事、以降の独習が容易に行えるようになる事をゴールとした構成にしています。
- 初心者向け10〜12時間程度(2日間開催)
-
- JavaScript
-
サンプルのWebページに簡単なアニメーションを実装しながら、JavaScriptの基本に親しんでいただく内容です。
スケジュール次第ではゲームの制作等、難易度の高いお話を盛り込むことが可能です。
- HTML / CSSが一通り使える方向け6時間程度
-
- Workflow
-
コンセプトメイキングやサイトマップの検討など、Webサイトの制作フローや各種検討事項などのご紹介。
制作作業のない講義スタイルですが、スケジュール次第では自らWebサイトの企画立案を行っていただく等のロールプレイ実習が可能です。
- 初心者向け2〜3時間程度
ワークショップ
不定期開催のワークショップです。
気軽にお越しいただけるよう、全てのワークショップは休日・祝日に1日完結で開催(4〜6時間)
もちろん必要なお話を過不足なくご紹介できるような構成に仕上げています。
コンパクトだけど実践の場でしっかり役に立つ内容です。

人生が変わるWebデザイナーという働き方
自分の腕一本で生きていける。好きな時に好きな場所で働くことも可能。
そんなWebデザインの世界を2時間でガイドするセミナースタイルの講座です。

- ワークフローについて:そもそもWebデザインとは?
- Webサイト制作というお仕事の本質、完成までの流れを見ていきます。
- 道具・技術について:Webページって何でできてる?
- 必要なパソコンは?アプリケーションは?
Photoshop?HTML?JavaScript?プログラムって?
制作に最低限必要な環境や技術をご紹介します。 - 学び方について:Webデザインの学習方法
- 独学からスクールまで、様々なWebデザインの学習方法について、それぞれの特徴をお話しします。
- 働き方について:Webデザイナーになろう
- ・お勤めやフリーランス、それぞれの働き方のメリット・デメリットは?
・お給料ってどのくらい?
・キャリアをスタートするにはまずどうしたらいいの?
・資格はとっておくべき?ポートフォリオって何?
など、かなり具体的にお話ししています。
人生が変わるWebデザインのお金の話をしよう
無形かつ、お客様ごとオーダーメイドのWebデザインには、はっきりした相場が見えにくいです。
デザイナーデビューされた受講者さんにお話を伺うと、実際の作業以上に見積もりや報酬交渉に関して頭を悩ますことも多いとか。
そんな声をヒントに作ったのがこちらのセミナーです。

- 「1ページ◯◯円」だけでは決められないワケ
- そもそもなぜ決まった値段がないのか、ということをまず解説します。
- 見積もりのキホン
- それでも自分の仕事の値段は、自分で決めなくてはいけない時があります。
ここでは一般的な見積もりの方法を整理します。 - Speaking Designの見積もり方法
- 私たちはこのように見積もりを出してきました、という考え方をご紹介。
- 事例集
- 先方の予算との折り合い。途中で追加要素が出てきたら?
実際に起こった様々なケースをお話しします。 - 自信を持とう
- 自分が納得できる金額で堂々と交渉しよう、というお話です。
人生が変わるWeb制作(HTML+CSS)
Web制作の必須言語であるHTMLとCSSに関して、それぞれ最低限のボキャブラリーだけを用いてWebページを完成させます。
当日習得した技術だけで1ページできあがるので、達成感のある内容です。
当初の意図としては、本当にWebデザイナーへのキャリアチェンジを目指すか、スクールに通おうか迷ってる方向けの機会として考案したのですが、実際には「急に自社のWebサイトの運営を任される事になった」方など想定外のニーズを多くいただいています。

- Webページのしくみ
- Webページがどのように作られているのか見ていきます。
- HTMLとは?
- Webページに必要な言語の一つ、HTMLの役割と文法について紹介します。
- CSSとは?
- Webページに必要なもう一つの言語、CSSの役割と文法について紹介します。
- HTML&CSSを書いてみよう
- 実際にWebページを作って行きます。
人生が変わるレスポンシブWebデザイン
レスポンシブに特化したワークショップです。
なんとなく手をつけてるけどイマイチ中途半端な理解になってしまっている、なぜかいつも完璧に仕上げられない等、レスポンシブのモヤモヤをスッキリ解消することが目的です。

- レスポンシブWebデザインについて
- レスポンシブWebデザインについて、基礎をしっかりお話しします。
メディアクエリやビューポート、デバイスピクセル比など細かいトコロも丁寧に解説します。 - レスポンシブWebデザイン演習
- 簡単なWebページを作成しながら、基礎事項をしっかりと確認します。
- レスポンシブWebデザイン実践
- お手本に沿って、本格的なWebページを作成していきます。
人生が変わるWordPress
更新/管理がカンタンなWebサイトがすぐ作れるWordPress。
こちらは既存のテーマ(デザインテンプレート)に頼らず、自分でオリジナルテーマが作れるようになることを目的としたワークショップです。
あらかじめHTML+CSSで作成されたプレーンなWebページを、WordPressのテーマに仕立てていきます。

- 記事入力とカテゴリー分類
- 投稿ページに記事を入稿して、カテゴリーごとに分けます。
- テーマテンプレートの作成
- HTML+CSSで作成されたWebページを、WordPressのテーマとして起こしていきます。
- テンプレートの分岐
- トップページ、投稿、固定、アーカイブページと、ページの種類ごとにテンプレートファイルを用意します。
- 効率の良いテンプレート作り
- ヘッダーやフッターなど、全ページ共通で使用されている部分を一元管理できるようにします。
- パーマネントリンクの設定
- ページのURLをカスタマイズします。
人生が変わるjQuery
今やあらゆるWebサイトで当たり前のように利用されるようになったjQuery基礎をマスターするセミナーです。
本ワークショップでは、プラグインは一切使用しません。
一見便利なプラグインは、自分の制作物との相性が悪かったり、他のプラグインと干渉する可能性もあります。
自分でゼロから実装できる力をつけておくと怖いモノなしです。

- jQueryについて
- jQueryの概要・基本の文法についてしっかり解説します。
- jQueryを書いてみよう
- 簡単なjQueryを書いてみます。
- 制作
- 基本のjQuery構文を書けるようになったら、実践的なWebページを作ります。
人生が変わるBootstrap
Webサイト・Webアプリケーションをカンタンに作成できるフレームワーク、Bootstrapのワークショップです。
公式サイトのリファレンスを読み解き、サンプルサイトを作成しながら、基本的な機能やカスタマイズ方法をマスターできます。

- Bootstrapについて
- 改めてBootstrapとは何か、使用するとどんなメリットがあるのかを解説します。
- レイアウトの設定
- レスポンシブレイアウトの設計方法について見ていきます。
- コンテンツの設定
- テキストや画像の扱いについて説明します。
- コンポーネントの設定
- ナビゲーションやボタンなどのコンポーネント要素の実装方法について紹介します。
- ユーティリティ
- その他の細かい諸設定について紹介します。
- ページ制作
- 紹介した各種実装方法を確認しながら、サンプルページを作っていきます。
スクール
ゼロからプロのWebデザインスキルを身につけることを目的とした、個人・少人数制レッスンです。
ご要望があれば職務経歴書やポートフォリオサイト制作、就職・転職相談に関するご相談も承っています。

Speaking Designがこれまで承った講義やセミナーの集大成として、シラバスやテキストまで全てオリジナルで考案しています。
企業研修など大人数の場では経験できなかった受講生様との深い対話は、宝物の経験となっています。
 Illustrator演習テキスト
Illustrator演習テキスト Photoshop演習テキスト
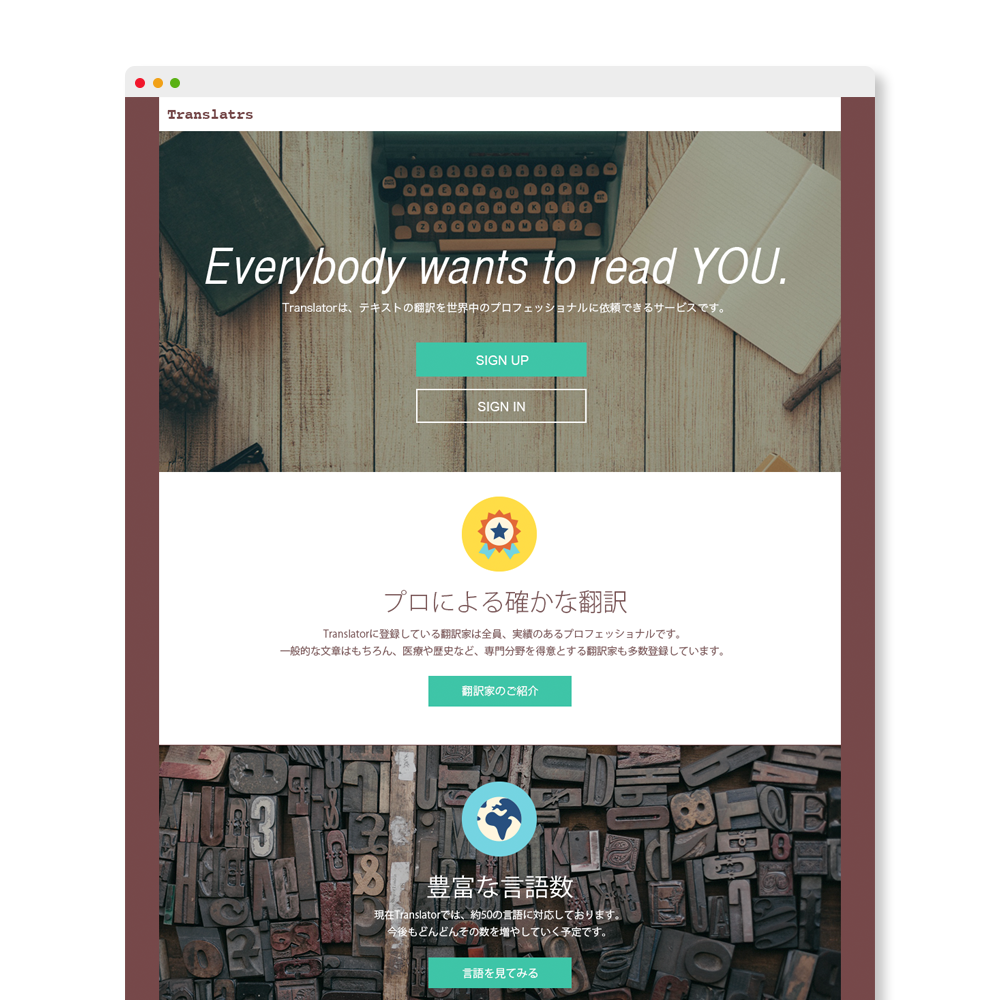
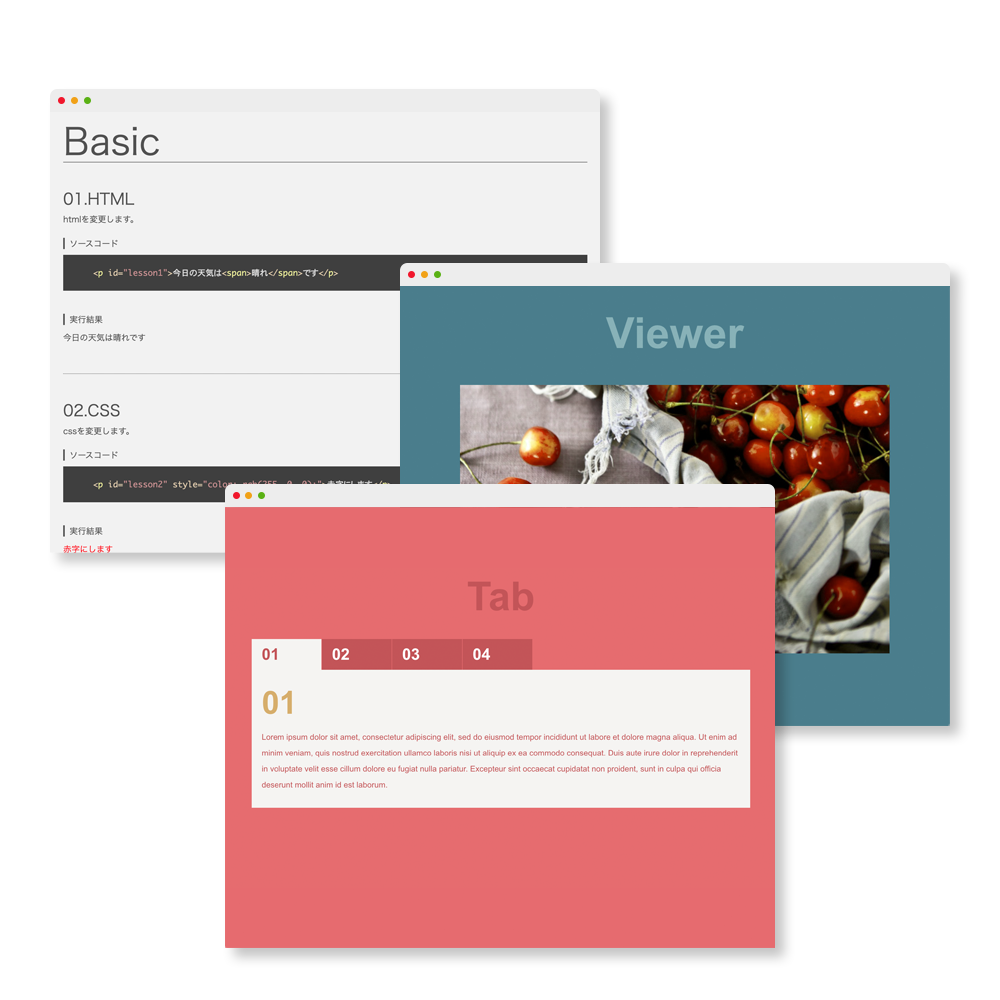
Photoshop演習テキスト コーディング演習見本
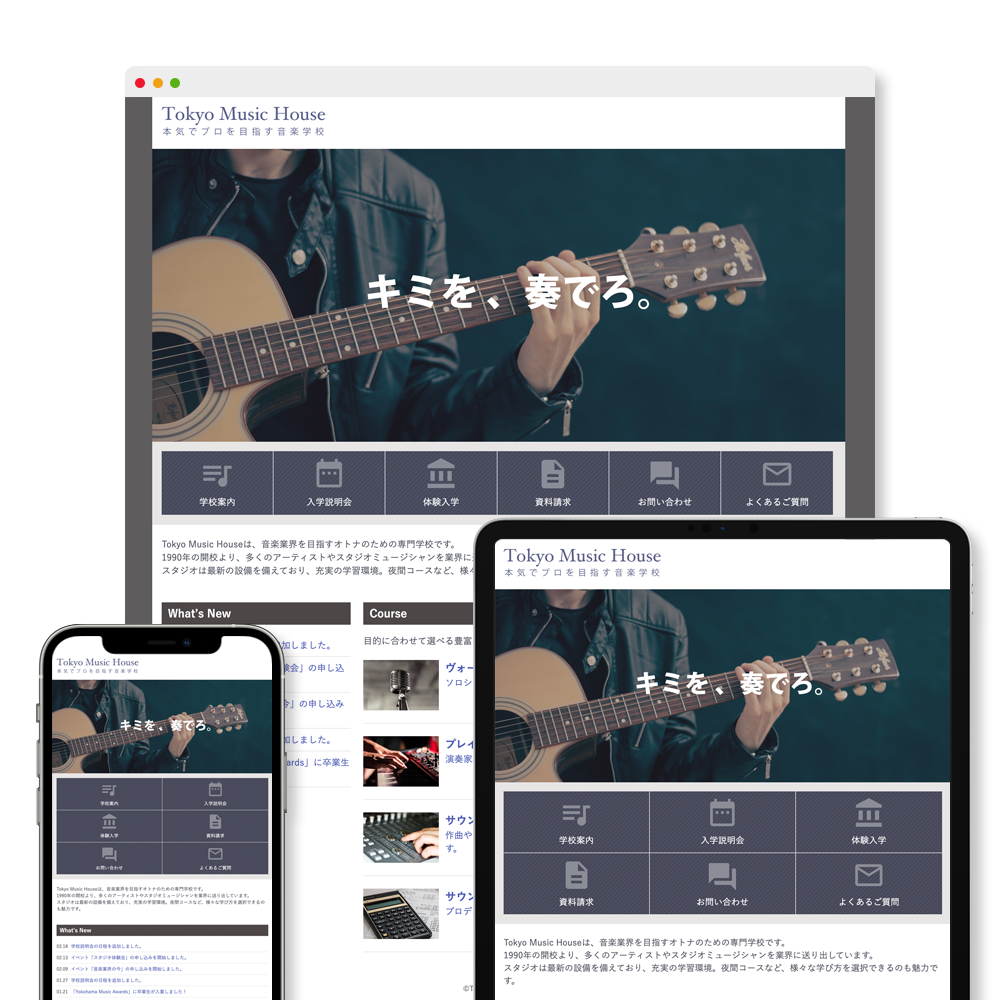
コーディング演習見本 モバイルサイト演習見本
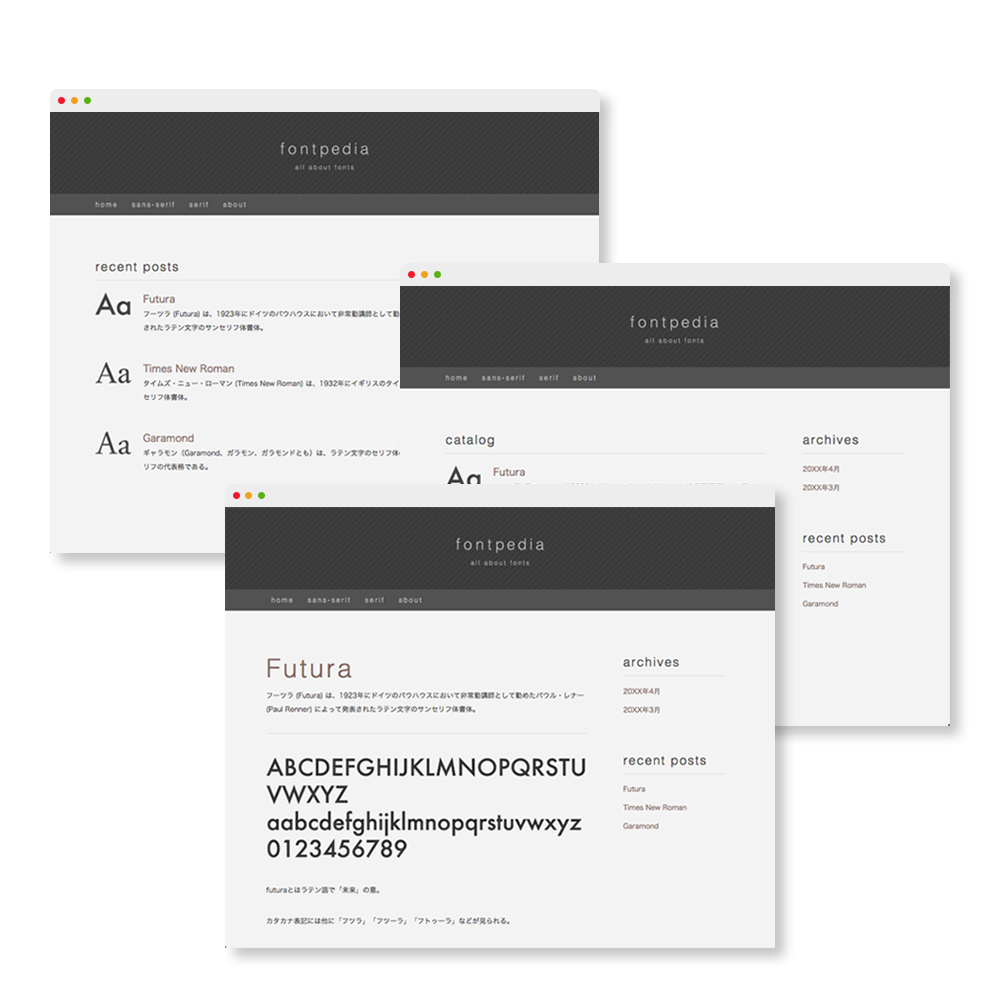
モバイルサイト演習見本 レスポンシブデザイン演習見本
レスポンシブデザイン演習見本
Webデザインベーシックコース
Illustrator & Photoshopのアプリケーション操作からコーディング技術まで。
Webデザイナーとして必須のスキルセットが全てマスターできるコースです。
3時間 × 16回 = 48時間
| Illustrator |  |
|---|---|
| Photoshop |  |
| HTML |  |
| CSS |  |
| JavaScript | |
| jQuery |
Webデザインマスターコース
「Webデザインベーシックコース」を修了された受講生さんから「JavaScript & jQueryもできるようになりたい!」とリクエストをいただいたことがきっかけで生まれたコースです。 3時間 × 24回 = 72時間
| Illustrator |  |
|---|---|
| Photoshop |  |
| HTML |  |
| CSS |  |
| JavaScript |  |
| jQuery |  |
HTML × CSSコース
コーディングに特化したコースです。
グラフィックデザイナーさんなど、Illustrator & Photoshopを一通り扱える方に好評でした。
3時間 × 8回 = 24時間
| Illustrator | |
|---|---|
| Photoshop | |
| HTML |  |
| CSS |  |
| JavaScript | |
| jQuery |
